Design / Product / Elevation

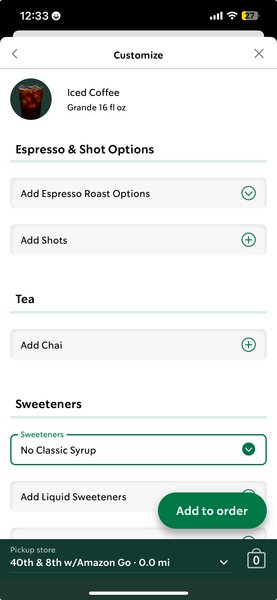
Inner shadow elevation on Starbucks app
We kept using LCH for our theme generation, as it is one of the closest color spaces to the human eye and allowed us to deal with different elevations for our surfaces (e.g. background, foreground, panels, dialogs, and modals).
How we redesigned the Linear UI (part Ⅱ) - Linear Blog
Today, we are revealing the result of many weeks of work redesigning Linear’s interface. We’ve adjusted the sidebar, tabs, headers, and panels to reduce visual noise, maintain visual alignment, and increase the hierarchy and density of navigation elements. These changes make space for Linear to evolve from a simple issue tracker into a... See more
How we redesigned the Linear UI (part Ⅱ) - Linear Blog
Even when doing concept work, you often need to focus your efforts. The design concept should feel like an exciting evolution of the product. A redesign should not completely disassemble the product to its atomic parts. While you might have ambitious goals, you also have to be realistic and manage risks.
How we redesigned the Linear UI (part Ⅱ) - Linear Blog
It’s always better to do a redesign quickly. Otherwise, you will block almost every project and create design debt as newly added features and screens need to be redesigned very soon after they are created. Once we had the initial direction in place, we focused a small team on the redesign: Romain and Yann led the efforts with contributions from... See more
How we redesigned the Linear UI (part Ⅱ) - Linear Blog
I also spent time aligning labels, icons, and buttons, both vertically and horizontally in the sidebar and tabs. It was definitely a challenge given the amount of UI elements we have on this tiny surface. This part of the redesign isn’t something you’ll immediately see but rather something that you’ll feel after a few minutes of using the app.
Karri Saarinen • How we redesigned the Linear UI (part Ⅱ) - Linear Blog
The most pressing problems seemed to be:
- Accommodating the product evolution
- Enhancing the clarity of the application chrome and views
- Improving the navigation
How we redesigned the Linear UI (part Ⅱ) - Linear Blog
I started to focus on this inverted L-shape. It's the global chrome of the application that controls the content in the main view.