Sublime
An inspiration engine for ideas
Art Direction / Design
Matthew McDonald • 1 card
most of the time in product design the answer is to remove something not to add something.
Luke Wroblewskix.comRecently been thinking about how canvas tools can be less visually cluttered for rabbit holing. Inspired by Orion's concept and the function of "depth of field"/aperture from cameras, here's a riff with "auto-focus" on one node. https://t.co/QhCwzgrKyj
Tommy Hungx.comCrafting a custom motion slider for Anya’s photography portfolio showcase.… | Arlind Aliu
Arlind Aliulinkedin.com
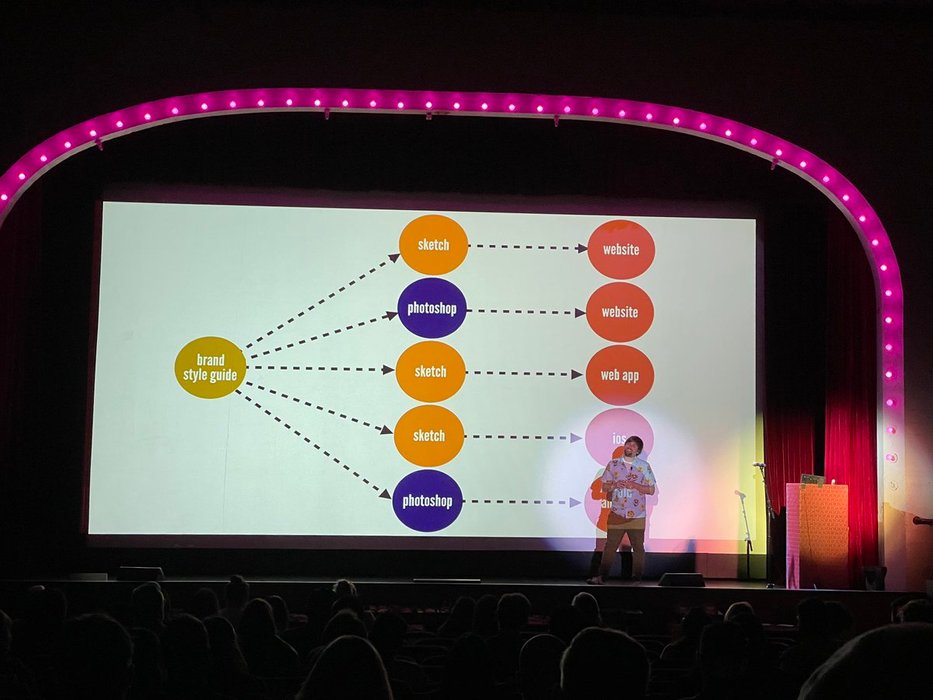
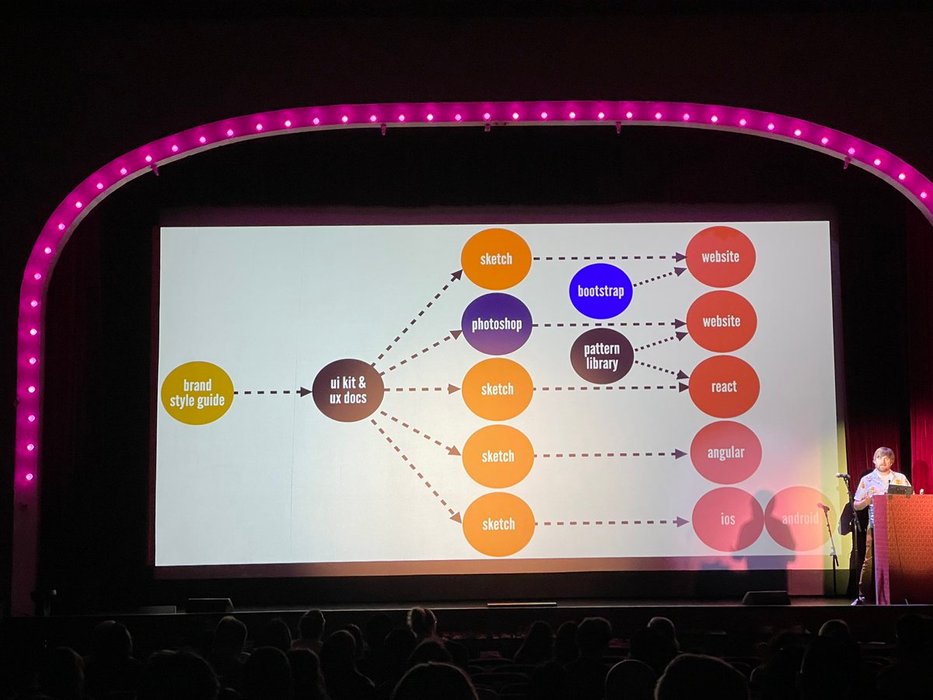
Style Tiles and How They Work – A List Apart
alistapart.com